Оглавление
Немного о LocalizableStringKey
Интерполяция строк с локализованным текстом
Форматирование чисел и дат в Swift
Введение
Когда Вы создаете приложение, Вы обычно текст в элементах UI приводите либо на английском языке, либо на Вашем родном языке. Но если Вы добавите поддержку других языков, Вы можете рассчитывать на успешные продажи и распространение Вашего приложения в других частях нашего большого мира. Перевод текст с одного языка на другой требует навыков переводчика, либо услуг компаний, занимающихся профессиональным переводом текстов. Но если мы рассмотрим чисто техническую сторону вопроса – как создать приложение, которое способно отображать множество переводов?
Самый сложный путь – это создать отдельное приложение под каждый используемый язык. Простой путь – создать одно приложение, которое использует возможности локализации, разработанные компанией Apple. Смысл локализации – Вы создаете одно приложение, в котором все текстовые строки хранятся в строковых ресурсах и загружаются оттуда в зависимости от используемого Вами языка.
Локализация iOs приложений представляет собой довольно простой процесс, сильно упрошенный разработчиками из компании Apple. Для этого Вы должны разместить разные переводы текста в отдельной папке локализации. В зависимости от выбранного языка, iOs устройство выбирает файл с локализацией того перевода, которое пользователь выбрал на своем устройстве. Так, если Вы хотите чтобы Ваше приложение отображало локализованный текст для Английского, Французского или Арабского языков, Вы должны создать один файл, содержащий английской перевод, второй файл для текста на французском языке и третий файл для текст на арабском языке.
Теперь если пользователь сменит язык интерфейса на своем iOs устройстве с английского на арабский язык, Ваше приложение автоматически сменит язык интерфейса с английского на арабский язык. Создав переводы Вашего текста в приложении, Вы можете адаптировать приложение для отображения интерфейса для множества языков.
При создании качественной локализации Вашего приложения, Вам необходимо предоставить переводы для:
- Текст в пользовательском интерфейсе – кнопки и текстовые метки
- Изображения
- Текстовые объекты, заложенные в коде
- Имя приложения, отображаемое на домашнем экране
Также помимо добавления вариантов перевода текста и изображений, необходимо убедиться в правильности отображения текста в UI. Например текст на кнопках хорошо смотрится при отображении английского или немецкого языков, но приводит к растягиванию или еще хуже к “съеданию” текста при отображении китайского языка. Во время разработки UI Вам необходимо убедиться в том, что элементы UI адаптированы к отображению текста различной длины.
Помимо текста и его размера, необходимо также помнить о том, как в различных локалях отображаются даты и числа. Так, например, десятичная и дробная часть числа различается где то знаком запятая, а где то точкой.
Тоже самое относится и к датам – в Восточной Европе дата отображается как 11 Августа 2023 года. В то время как в Западных странах – Август 11, 2023. Тоже самое относится и к окончаниям слов, обозначающих число, например: одна чайкА, две чайкИ, три чайки, пять чаЕК. Все эти особенности Вам необходимо учитывать если Вы планируете создать красивое и качественное приложение, которое будет пользоваться большим успехом во всем мире. А с учетом планируемого запуска сотового оборудования Nokia на Луну – то и в нашей Солнечной Системе.
Создание файла локализации
Мы уже вскользь упомянули, как работает инициализация текста – мы создаем несколько файлов с локализованным текстом, который мы планируем отображать на других языках. Для создания файлов локализации, нам для начала необходимо определиться, для каких языков Вы хотите включить поддержку. Для каждого языка, необходима отдельная строка перевода.
Например, если наше приложение поддерживает 3 языка – Английский, Испанский и Итальянский, Вам необходимо создать 3 локализованные строки, по одной для каждого языка.
Чтобы разобраться детально, как добавить поддержку других языков, сделаем следующее:
- Создадим новое iOs приложение в среде XCode и назовем его Chapter8LocalApp.
- В панели Навигатора выделим наш проект Chapter8LocalApp, как указано на рис 8.1 . XCode отобразит информацию о проекте в Middle(средняя) панели.

Рис 8.1 Выбираем проект - Далее выберем наш проект – Chapter8LocalApp в Middle панели, под заголовком PROJECT, как указано на рис 8.2

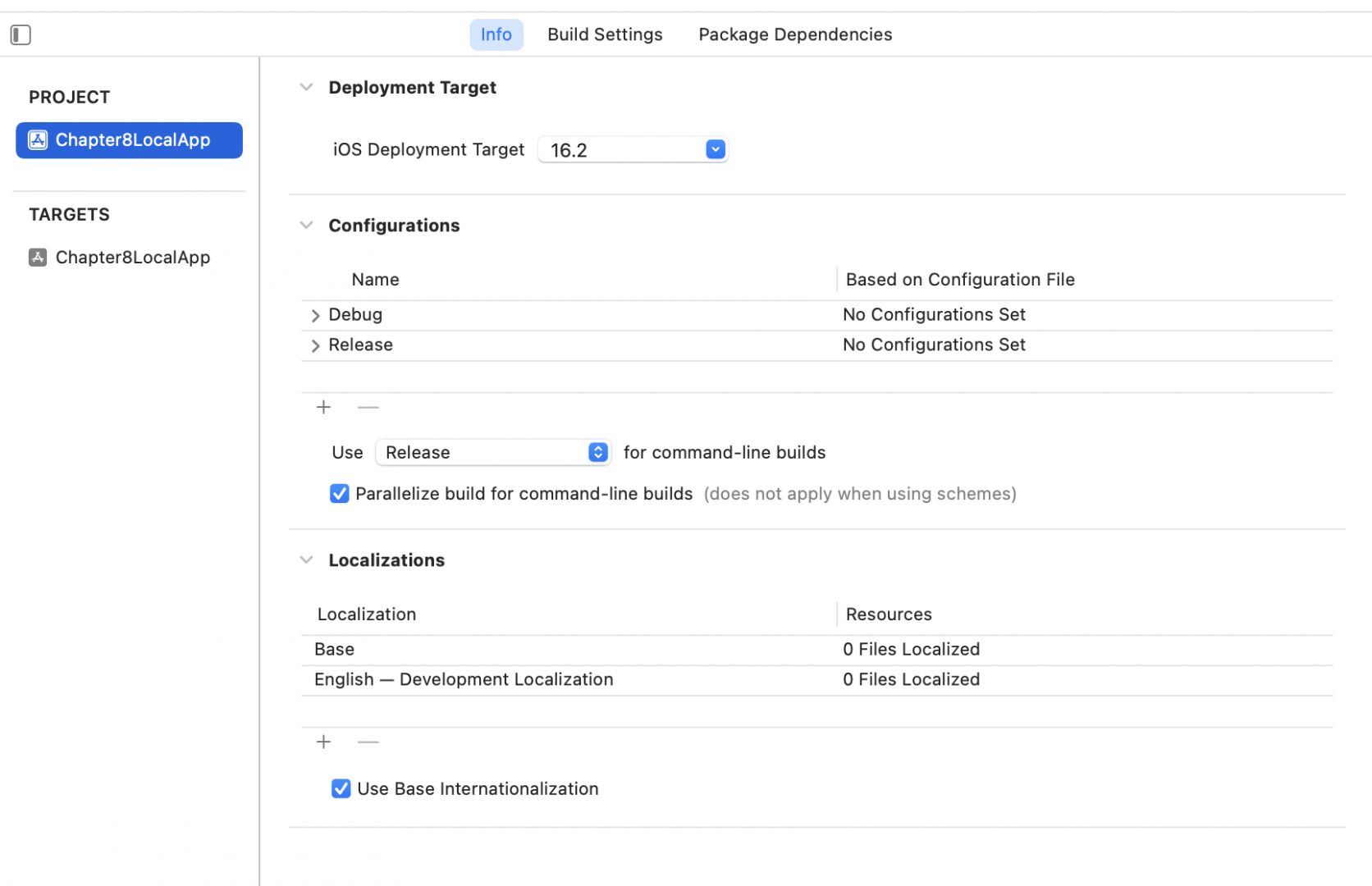
Рис 8.2 Выбор имени проекта в Middle панели - Далее выберем вкладку Info в открывшемся окне, как указано на рис 8.3

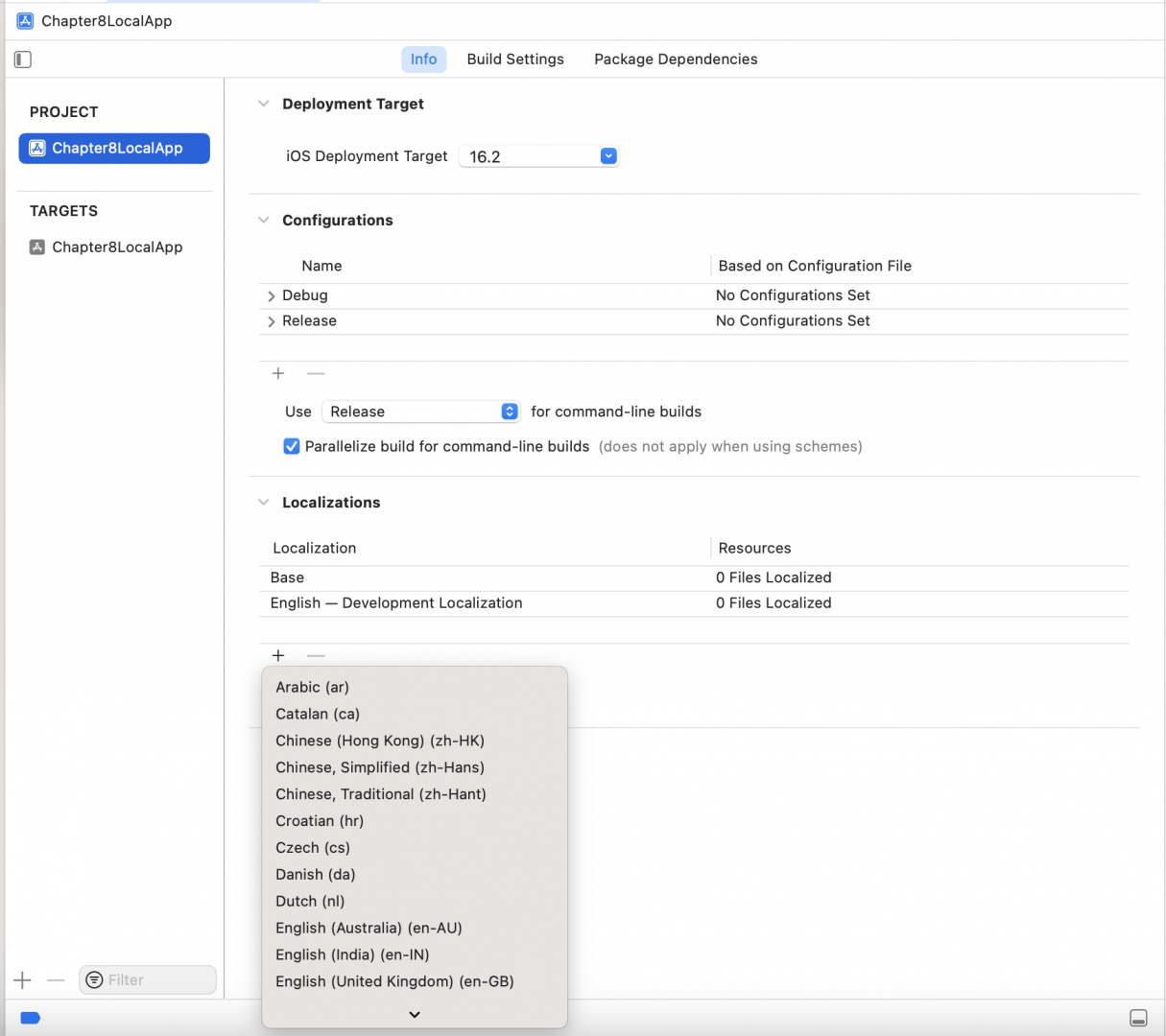
Рис 8.3 Вкладка панели Info - Под разделом Localizations нажмем на кнопку + и мы увидим всплывающее меню с доступными языками для локализации нашего приложения, как указано на рис 8.4.

Рис. 8.4 Всплывающее окно с добавляемыми языками - Выберем язык, поддержку локализации которого мы хотим добавить. Для примера выберем German(de). German(немецкий) язык теперь появится под английским языком (English)
- Повторим теперь шаги 5-6 и добавим татарский язык.
- Добавим теперь файл локализации строк. Выберем File -> New -> File. И обратим внимание на предлагаемые нам шаблоны файлов.
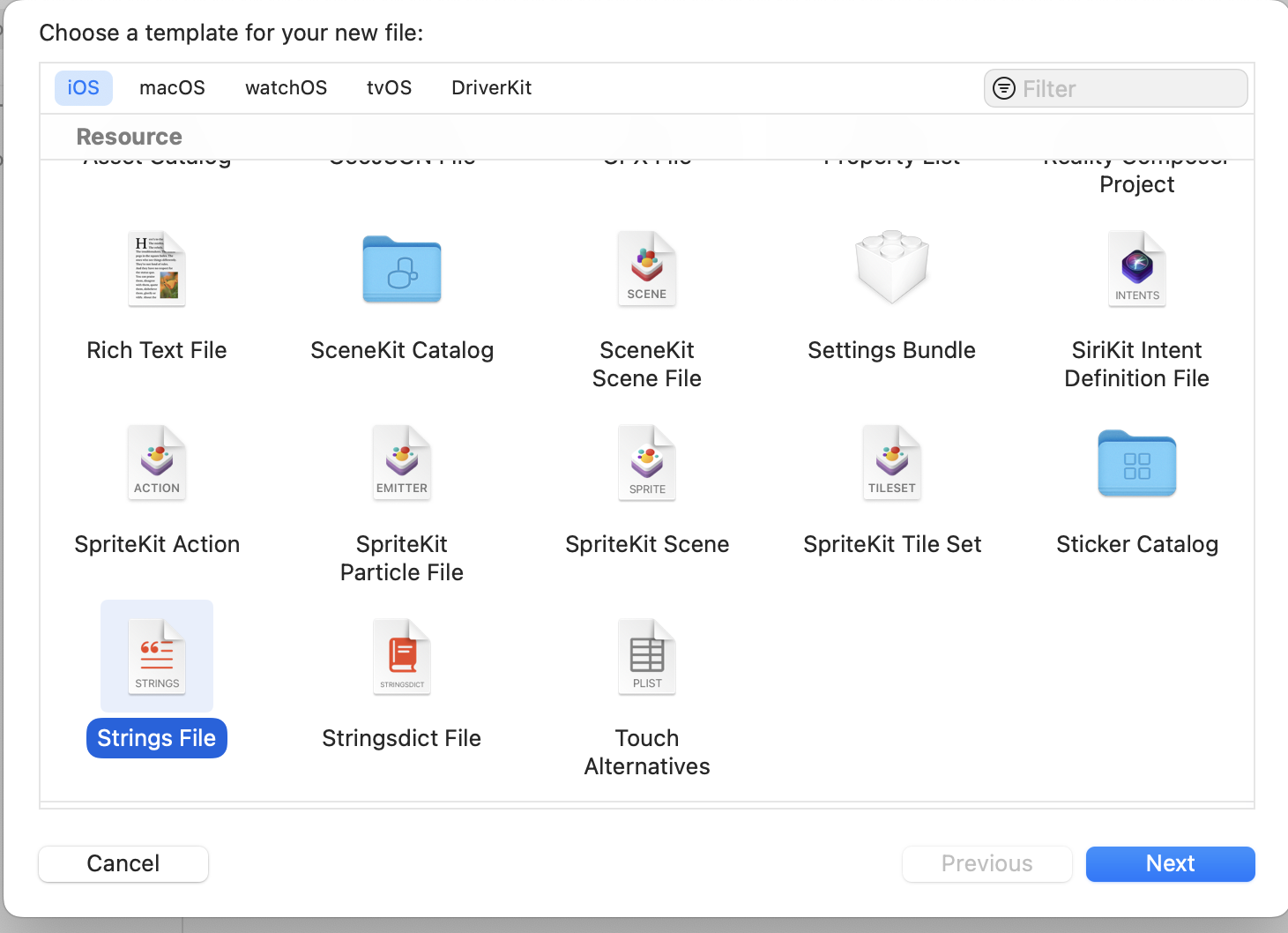
- Дойдем до раздела Resource и выберем типа файла Strings File, как показано на рис. 8.5

Рис 8.5 Тип создаваемого файла – ресурсы Strings File - Имя файла укажем – Localizable. Это имя предлагает среда XCode по умолчанию. По этому имени IDE распознает, что создаваемый нами файл содержит переводы.
- Найдем и откроем наш новый файл Localizable.strings в панели Навигатора. Содержимое файла откроется в панели Middle(средняя панель).
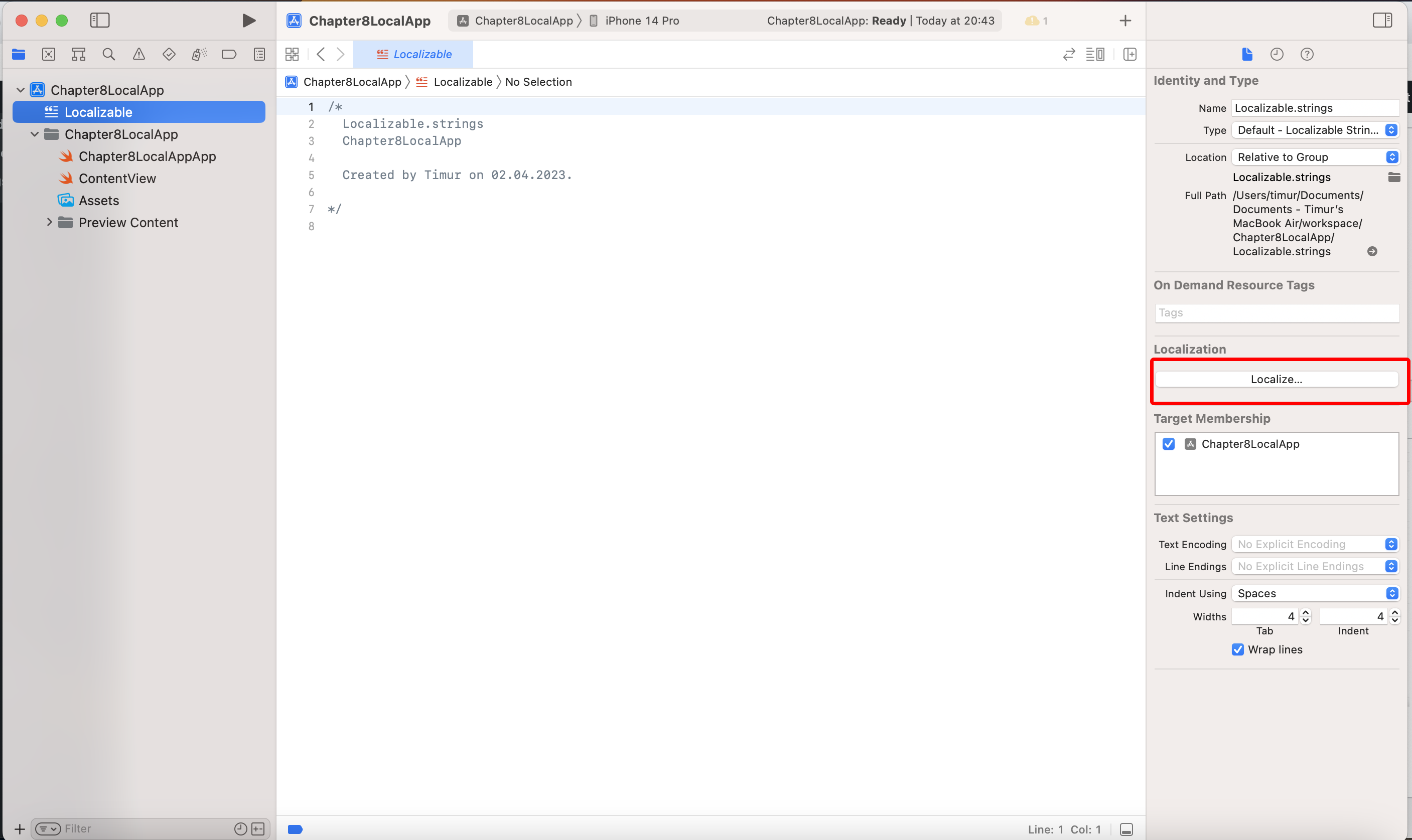
- В панели инспектора нажмем на кнопку Localize… как указано на рисунке 8.6, и появится список языков, которые мы указали в пунктах 5-6 – этот список Вы можете увидеть на рисунке 8.7

Рис 8.6 Кнопка Localize… панели Инспектора 
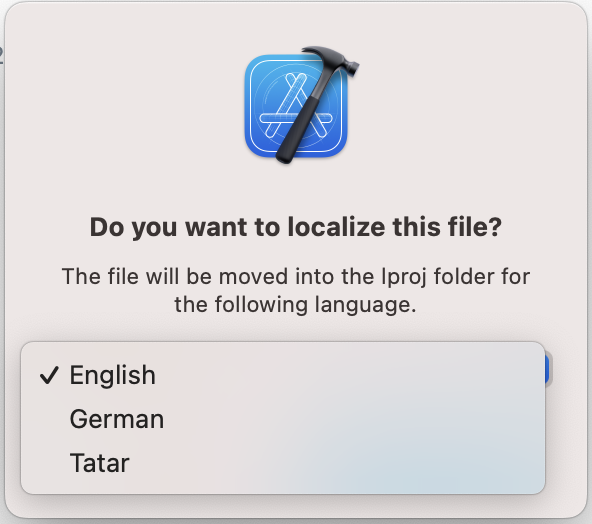
Рис 8.7 диалоговое окно выбора языков локализации - Выберем Немецкий язык. XCode переоткроет файл для немецкого языка
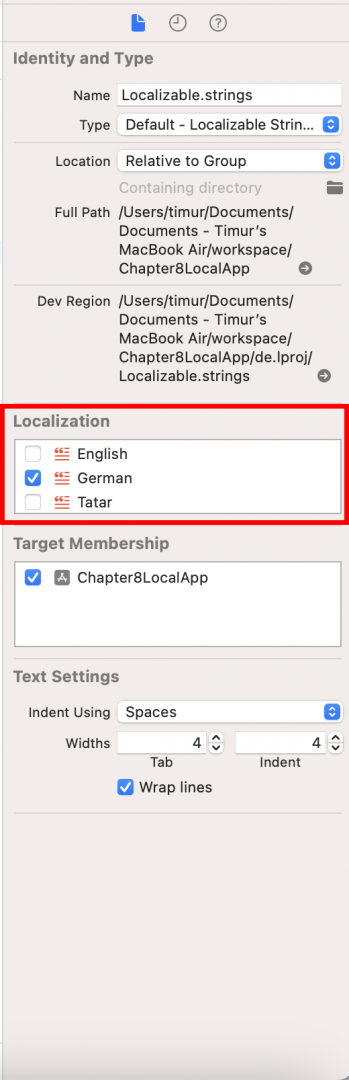
- Обратите внимание на раздел Localization в панели Инспектора. Теперь инспектор отображает CheckBox для каждого языка, перевод которого мы указали в настройках проекта.

Рис 8.8 Панель инспектора отображает список переводимых нами языков - Теперь выберем все языки – Английский, Немецкий и Татарский. После этого среда XCode сгенерирует вкладки с переводами нашего текста. Пока пустыми, но мы этим займемся в следующих пунктах. А пока Вы можете посмотреть на рис. 8.9 как выглядят наши сгенерированные локализованные разделы файла Localizable:

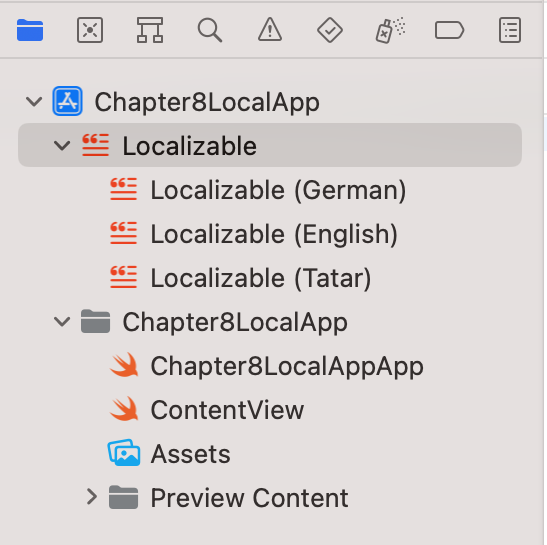
Рис 8.9 Панель навигатора отображает вариации наших переводов у файла Localizable - Откроем раздел файла Localizable(English) и добавим следующие строки:
"greeting-label" = "Hello, world"; "button-label" = "Tap me";
- Теперь откроем файл Localizable(German) и введем следующие 2 строки:
"greeting-label" = "Hallo Welt"; "button-label" = "Tipp mich an";
- И в заключении добавим перевод для татарского языка:
"greeting-label" = "Salam, Denya"; "button-label" = "Mina basagyz";
В определенных нами локализованных файлов переводов мы указали 2 текстовые строки. В зависимости от того, какой язык используется в нашем приложении, соответствующий перевод будет появится в тех местах. где мы используем эти строки. В нашем примере, мы хотим чтобы наше приложение отображало текст на английском, немецком и татарском языках. Для этого мы должны создать три разных Localizable файла и предоставить перевод для каждой строки текста.
Создание мульти Preview
По умолчанию панель Canvas отображает предпросмотр пользовательского интерфейса на том языке, который установлен по умолчанию в вашей ОС Macintosh. Однако Вы можете без проблем настроить отображение предпросмотра Вашего UI в том языке, который Вы укажите, используя модификатор .environment
.environment(\.locale, .init(identifier: "de"))
В опубликованном примере, мы указали, что необходимо отобразить предпросмотр экрана приложения на немецком языке, подгружая строковые ресурсы из немецкой версии файла Localizable. Если Вы хотите добавить предпросмотры других языков, необходимо указать модификатор environment с указанием конкретного отображаемого языка. Для этого рассмотрим небольшой пример, чтобы понять как все это будет выглядеть на практике:
- Убедимся в том, что наш проект Chapter8LocalApp открыт в среде XCode
- Откроем файл ContentView в панели Навигатора
- Отредактируем структуру предпросмотра ContentView_Previews:
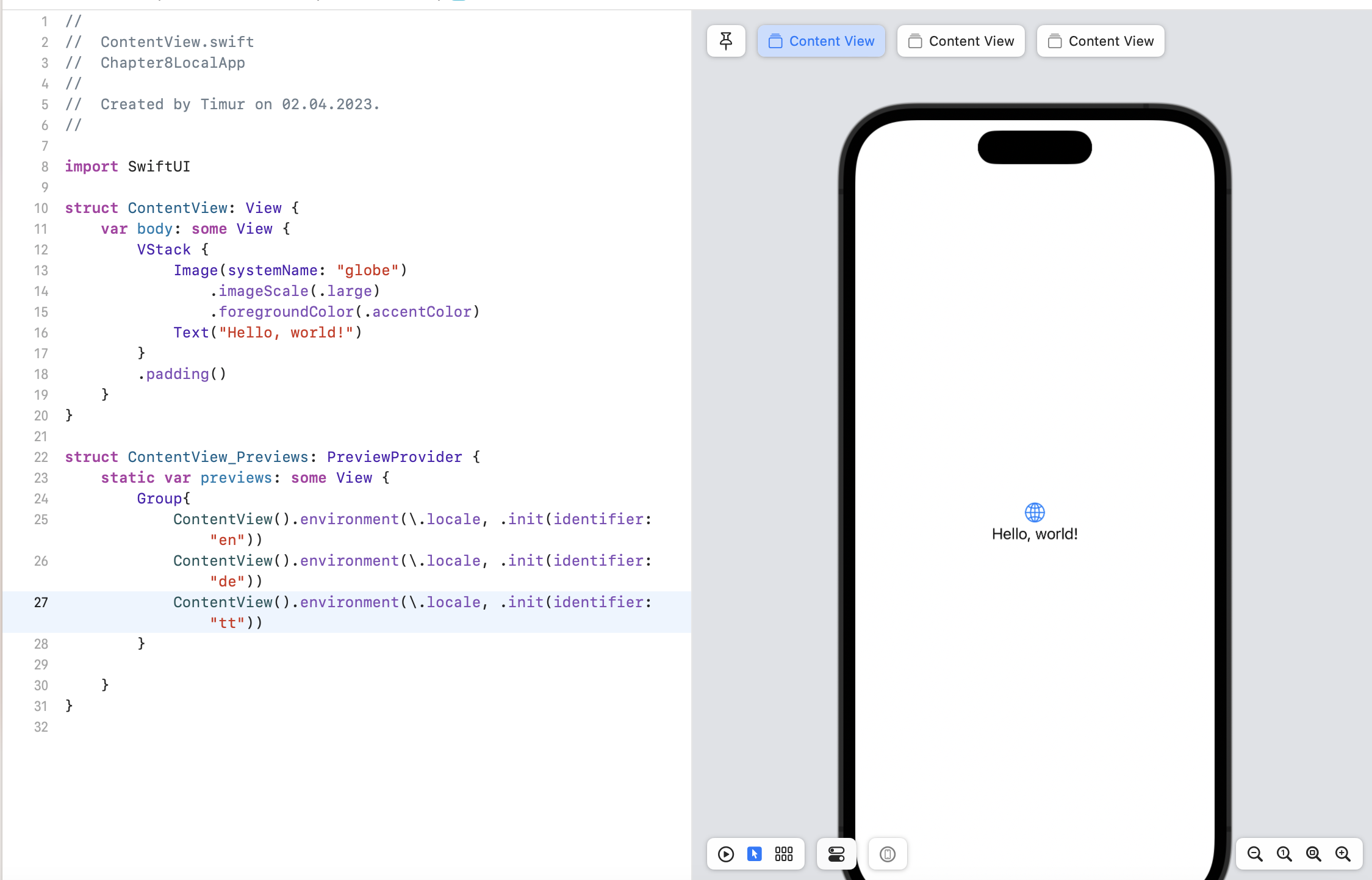
struct ContentView_Previews: PreviewProvider { static var previews: some View { Group{ ContentView().environment(\.locale, .init(identifier: "en")) ContentView().environment(\.locale, .init(identifier: "de")) ContentView().environment(\.locale, .init(identifier: "tt")) } } }
Рис 8.10 панель Canvas теперь отображает 3 экрана предпросмотра Теперь в окне предпросмотра – панели Canvas мы можем увидеть 3 вкладки предпросмотра ContentView
- И теперь подкорректируем исходный код нашей UI структуры:
struct ContentView: View { @State var changeColor = false var body: some View { VStack { Text("greeting-label") Button("button-label",action: { changeColor.toggle() }) }.background(changeColor ? Color.red: Color.yellow) .padding() } }Обратите внимание, что теперь компонент Text использует текст “greeting-label”, а кнопка “button-label”. Среда XCode теперь загружает строковые ресурсы из файла перевода Localizable для каждого из предопределенных языков(English, German, Tatar).
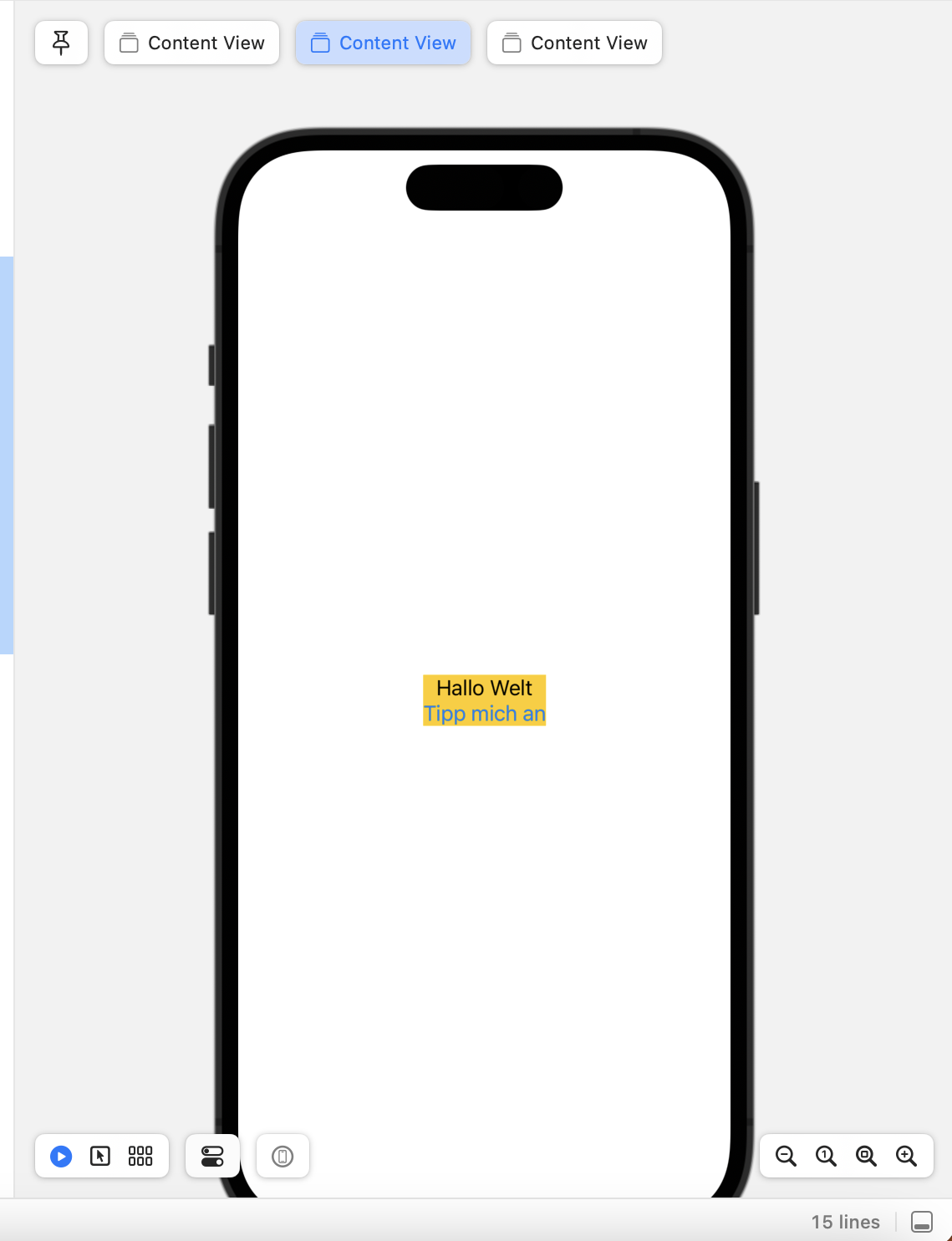
- Посмотрите теперь как выглядит предпросмотр нашего UI для каждого из языков, переключаясь между вкладками ContentView. Теперь Вы можете заметить, что для каждого языка, UI выглядит “родным”, как на рисунке 8.11

Рис 8.11 Отображение предпросмотра на немецком языке - Нажмите на кнопку предпросмотра в панели Canvas. Посмотрите как она работает для каждого перевода: при ее нажатии сменяется цвет фона с красного на желтый и обратно, вне зависимости от того, предпросмотр для какого языка мы используем.
В этом простом примере мы увидели, как среда XCode позволяет использовать заполнители для разных графических элементов. Используя эти заполнители в пользовательском интерфейсе, Вы можете реализовать мгновенную замену текста при смене языка устройства.
Поэтому необходимо использовать отдельные версии файла Localizable для каждого перевода и для каждого заполнителя. Чем больше языков Вы планируете поддерживать в своем приложении, тем больше файлов локализации Вы должны добавить, с обязательным переводом каждого текстового заполнителя.
Немного о LocalizableStringKey
Локализация iOs приложений подразумевает под собой не только создание переводов строк и использование заполнителей при разработке UI. Как мы поняли из предыдущего раздела – графические компоненты Text и Button позволяют определять заполнитель при разработке интерфейса и потом уже заменять их различными переводами, определенными в отдельных файлах Localizable.
Обычно, когда мы определяем строку типа String, мы пишем следующий код:
var placeholder = "Type your name here"
Однако таким образом мы используем английский текст в переменной. Поэтому если мы хотим использовать немецкий или татарский язык, мы вынуждены вручную изменить значение переменной. Очень неудобно! Язык SwiftUI предлагает нам более элегантное и короткое решение – мы определяем переменную или константу – строку как тип LocalizedStringKey и указываем имя текста – заменителя из файла локализации:
var placeholder: LocalizedStringKey = "placeholder-label"
Этот код говорит среде XCode, что необходимо заменить “placeholder-text” соответствующим языком, определенном в файле Localizable. Теперь, нам будет необходимо добавить перевод слова или фразы, соответствующей заполнителю “placeholder-label” на все наши 3 языка.
Добавим в английскую версию файла Localizable значение заполнителя:
"placeholder-label" = "Type your name here";
В немецкую версию файла Localizable добавим:
"placeholder-label" = "Schreiben Sie Ihren Namen hierhin";
Теперь наше приложение при работе заменит значение переменной placeholder в зависимости от того языка, который мы используем. Для того, чтобы детально изучить, как работает LocalizedStringKey, сделаем следующее:
- Откроем уже нам знакомый проект Chapter8LocalApp(доступен наGitHub)
- Добавим значение заполнителя placeholder-label для английской версии файла локализации Localizable
"greeting-label" = "Hello, world"; "button-label" = "Tap me"; "placeholder-label" = "Type here";
- Откроем файл локализации немецкого языка и добавим перевод нашей фразы:
"greeting-label" = "Hallo Welt"; "button-label" = "Tipp mich an"; "placeholder-label" = "hier eingeben";
- И в заключении добавим перевод для нашей фразы на татарском языке:
"greeting-label" = "Salam, Denya"; "button-label" = "Mina basagyz"; "placeholder-label" = "Monda yazygyz";
- И не забудем добавить нашу локализируемую переменную:
var placeholder: LocalizedStringKey = "placeholder-label"
- Добавим третий графический элемент на наш экран:
@State var message = "" ... TextField(placeholder, text: $message)
Итоговый код нашего экрана выглядит следующим образом:
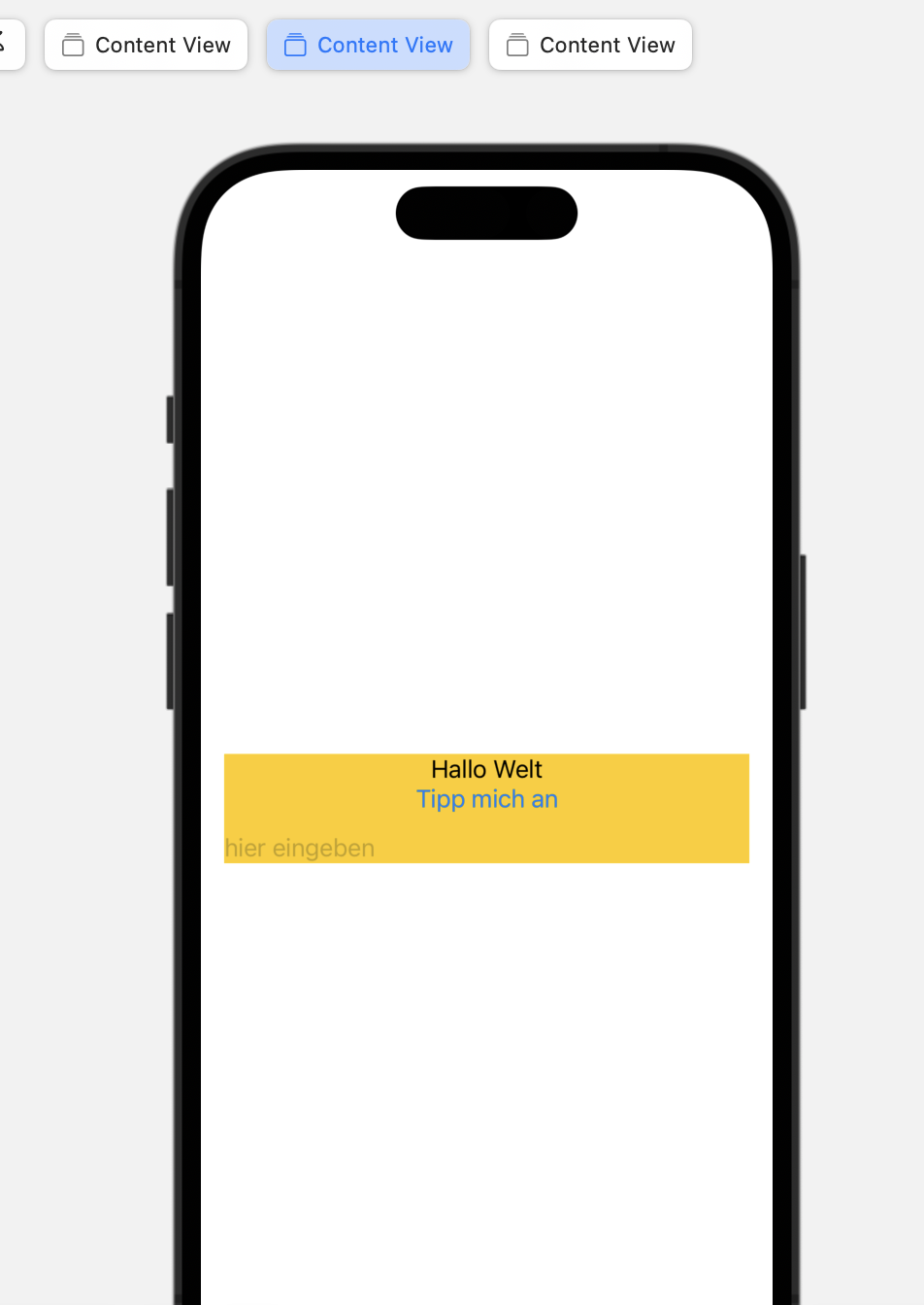
// // ContentView.swift // Chapter8LocalApp // // Created by Timur on 02.04.2023. // import SwiftUI struct ContentView: View { @State var changeColor = false @State var message = "" var placeholder: LocalizedStringKey = "placeholder-label" var body: some View { VStack { Text("greeting-label") Button("button-label",action: { changeColor.toggle() }) TextField(placeholder, text: $message) }.background(changeColor ? Color.red: Color.yellow) .padding() } } struct ContentView_Previews: PreviewProvider { static var previews: some View { Group{ ContentView().environment(\.locale, .init(identifier: "en")) ContentView().environment(\.locale, .init(identifier: "de")) ContentView().environment(\.locale, .init(identifier: "tt")) } } } - Запустим режим предпросмотра и посмотри как будет выглядеть наш экран, например на немецком языке:

Рис 8.12. Отображение UI на немецком языке В данном примере мы увидели, что для графических компонентов Text и Button текст берется автоматически из файла локализации, но для компонента TextField мы определяем специальную переменную LocalizableStringKey и получаем значение заполнителя из файла Локализации. То есть никаких сложностей в использовании локализируемых текстовых переменных нет
Интерполяция строк с локализованным текстом
Файл Localizable содержит список текстовых заполнителей, которые будут заменены в приложении в соответствии с выбранным языком. Впрочем этот заполнитель текста обычно выглядит как строго закодированная строка текста, например:
"greeting-label" = "Hello, world";
Теперь где бы IDE XCode не встретил строку greeting-label , компилятор заменит этот заполнитель текста на фиксированную строку “Hello, world” при запуске приложения на устройстве, где выбран английский язык в качестве основного. Однако часто строки содержат регулярные выражения, в которых подставляются результаты вычислений или данные, полученные например по сети, например:
Text("You are \(age) years old")
Если значение переменной age будет 30, элемент Text будет отображать “You are 30 years old”. Когда мы хотим использовать интерполяцию в пределах текста, который будет отображаться в разных языках, нам необходимо указать, как и где мы будем использовать интерполяцию текста, независимо от того языка, который будет отображаться.
Для того, чтобы указать где интерполяция текста имеет место, мы должны использовать специальный формат для указания типов подставляемых данных, такие как:
%@ — тип String
%lld – тип Int
%1а – для типа Double
Эти форматы спецификаторов записываются в 2 -х местах – метке заполнителя и переводимом тексте. Например, предположим Вы хотите, чтобы отображался этот текст на разных языках, где “petCount” – число:
Text("Number of pets = \(petCount)")
Сначала мы должны создать заполнитель текста для элемента Text:
Text("pet-label = \(petCount)")
Затем мы должны определить “pet-label” в файле Localizable, мы должны использовать формат спецификатора в обеих частях текста заполнителя, в части текста наименования метки заполнителя и в правой части перевода:
"pet-label %11d" = "Number of pets = %lld";
Обратите внимание, что формат спецификатора %lld появляется в текстовой интерполяции в конце строки. Для того, чтобы посмотреть как использовать интерполяцию текста с локализацией, сделайте следующее:
- Откроем наш проект Chapter8LocalApp
- Откроем Localizable файл английского языка и подправим его в соответствии с приведенным:
"greeting-label %@" = "Hello, %@"; "%lld button-label" = "%lld Tap me"; "placeholder-label" = "Type here"; "pi-label %lf" = "Value of pi = %lf";
- Откроем файл Localizable с немецкой версией перевода и добавим, изменим следующее:
"greeting-label %@" = "Hallo, %@"; "%lld button-label" = "%lld Tipp mich an"; "placeholder-label" = "hier eingeben"; "pi-label %lf" = "Wert von pi = %lf";
- И не забудем про файл локализации с татарским переводом:
"greeting-label %@" = "Salam, %@"; "%lld button-label" = "%lld Mina basagyz"; "placeholder-label" = "Monda yazygyz"; "pi-label %lf" = "Sanynyn kyymmemete Pi = %lf";
- Откроем файл структуры ContentView и добавим следующие переменные и State переменные
@State var changeColor = false @State var name = "" @State var buttonNumber = 1 var placeholder: LocalizedStringKey = "placeholder-label" var value = 3.1415 - Подредактируем часть блока var body: some View :
var body: some View { VStack { Text("greeting-label") Button("button-label",action: { changeColor.toggle() buttonNumber += 1 }) TextField(placeholder, text: $name) }.background(changeColor ? Color.red: Color.yellow) }На что нам здесь следует обратить внимание? Первая текстовая метка отображает локализованную строку с подстановкой значения из поля TextField. Сама метка greeting-label идет у нас со спецификатором %@, означающим что будет произведена подстановка текстового значения. Метка со значением числа pi отображает вещественное число, чему соответствует спецификатор %lf. И у нас остается последний момент, который необходимо разобрать – текст кнопки. В отображении надписи мы передаем числовое значение – buttonNumber для нашего заполнителя button-label. В шаблоне button-label, мы используем спецификатор %lld который соответствует целочисленному значению. Исходный код нашей структуры СontentView выглядит следующим образом:
// // ContentView.swift // Chapter8LocalApp // // Created by Timur on 02.04.2023. // import SwiftUI struct ContentView: View { @State var changeColor = false @State var name = "" @State var buttonNumber = 1 var placeholder: LocalizedStringKey = "placeholder-label" var value = 3.1415 var body: some View { VStack { Text("greeting-label \(name)") Text("pi-label \(value)") Button("\(buttonNumber) button-label",action: { changeColor.toggle() buttonNumber += 1 }) TextField(placeholder, text: $name) }.background(changeColor ? Color.red: Color.yellow) } } struct ContentView_Previews: PreviewProvider { static var previews: some View { Group{ ContentView().environment(\.locale, .init(identifier: "en")) ContentView().environment(\.locale, .init(identifier: "de")) ContentView().environment(\.locale, .init(identifier: "tt")) } } } - Теперь посмотрим как работает наше приложение в режиме предпросмотра для всех 3-х языков: Английский, Немецкий, Татарский. Отображение числа Pi работает именно так, как мы и предполагали – подстановка вещественного числа справа от текста.
- Введите имя в поле TextField и введите имя. Обратите внимание, что имя также появляется в верхнем элементе UI Text.
- Протестируйте работу кнопки. После каждого нажатия на нее, счетчик нажатий будет увеличиваться на 1.
Этот проект показывает, как можно использовать регулярные выражения в локализованных строках для разных языков. Используя правильный формат спецификаций для типов String, Int или Double и помещая спецификаторы формата в начале, или конце строки, Вы можете быть уверены, что Localizable файл переводит текст с данными, встраиваемые в текст с помощью регулярных выражений.
Форматирование чисел и дат в Swift
Во многих регионах и странах числа и даты отображаются в разных форматах. Частично эту тему мы уже подняли во введении. Для того, чтобы даты и числа в нашем отображались в соответствии с выбранным пользователем регионом и языком необходимо использовать Apple DateFormatter. Apple DateFormatter предоставляет форматеры, которые автоматически отображают установленные Вами дату, время и числа, основываясь на данных ОС iOs предоставляющую системный язык и регион. Ваша задача заключается главным образом в указании, какие именно данные должны отображаться в UI, например только дата, или дата и месяц год и т.д. Для получения дополнительной информации обратитесь к дополнительной документации, расположенной по адресу (https://developer.apple.com/documentation/foundation/formatter).
Что же нужно для работы с форматером? Первое – это определение объекта форматера даты
let formatter = DateFormatter()
Затем мы указываем параметры отображения даты(можно один или несколько)
formatter.dateStyle = .full
И в заключении мы используем форматтер для конвертации даты:
let MyDate = formatter.string(from: Date())
И по традиции, рассмотрим пример как использовать форматеры для отображения даты и времени для разных языков и регионов:
- Откроем наш проект Chapter8LocalApp в среде XCode. Убедитесь что файлы локализации для 3-х языков присутствуют в нашем проекте.
- Откроем исходный файл UI структуры ContentView в панели Навигатора
- Добавим форматтер и связанные с ним константы в под объявлением переменных @State и констант placeholder и value:
let date : Date let dateFormatter: DateFormatter init() { date = Date() dateFormatter = DateFormatter() dateFormatter.dateStyle = .long dateFormatter.timeStyle = .medium }Доступные опции для dateStyle и timeStyle: .short, .medium, .long, .full.
| .dateStyle | .timeStyle | |
| .full | Sunday, October 24, 2023 | 1:23:46 PM Pacific Daylight Time |
| .long | October 24, 2023 | 1:23:46 PM PDT |
| .medium | Oct 24, 2023 | 1:23:46 PM |
| .short | 10/24/23 | 1:23 PM |
4. Добавим UI элемент сразу под элементом TextField
Text(date, formatter: dateFormatter)
Итоговый исходный код выглядит следующим образом
//
// ContentView.swift
// Chapter8LocalApp
//
// Created by Timur on 02.04.2023.
//
import SwiftUI
struct ContentView: View {
@State var changeColor = false
@State var name = ""
@State var buttonNumber = 1
var placeholder: LocalizedStringKey = "placeholder-label"
var value = 3.1415
let date : Date
let dateFormatter: DateFormatter
init() {
date = Date()
dateFormatter = DateFormatter()
dateFormatter.dateStyle = .long
dateFormatter.timeStyle = .medium
}
var body: some View {
VStack {
Text("greeting-label \(name)")
Text("pi-label \(value)")
Button("\(buttonNumber) button-label",action: {
changeColor.toggle()
buttonNumber += 1
})
TextField(placeholder, text: $name)
Text(date, formatter: dateFormatter)
}.background(changeColor ? Color.red: Color.yellow)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group{
ContentView().environment(\.locale, .init(identifier: "en"))
ContentView().environment(\.locale, .init(identifier: "de"))
ContentView().environment(\.locale, .init(identifier: "tt"))
}
}
}
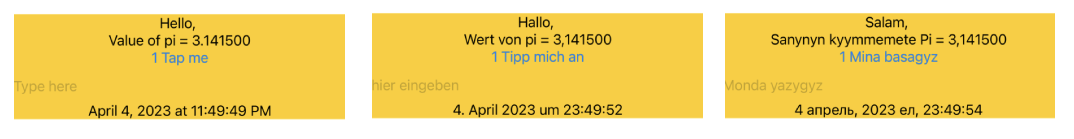
5. Нажмем на иконку Preview в панели Canvas. Скриншоты UI для всех трех языков приведены на рисунке 8-13. Обратите внимание, что представление числа Pi для английского отличается от представления числа Pi для немецкого и татарского языков разделителем целочисленной части и дробной(запятая и точка).

Псевдоязык в SwiftUI
Когда вы разрабатываете мультиязычные приложения, в которых предусмотрено отображение различных языков в пользовательском интерфейсе, необходимо помнить о возможной высоте или длине текста. Например, во французском языке некоторые символы оказываются выше или даже ниже, чем символы в английском языке, тем самым увеличивая общую высоту текста. Или например, текст на немецком языке оказывается гораздо длиннее, чем текст на китайском языке, так как в последнем каждый символ означает целое слово.
Идеальным решением для тестирования внешнего вида вашего приложения будет использование псевдоязыка. Его использование позволяет оценить, как будет выглядеть Ваш UI, без использования конкретного языка. Доступные опции, разработанные компанией Apple, для отображения псевдоязыка включают:
- Double-Length Pseudolanguage – Псевдоязык с двойной длиной текста – отображает текст, увеличенный в 2 раза
- Right-to-Left Pseudolanguage – Псевдоязык с отображением справа-налево – отображает текст, чье написание будет справа-налево, как в арабском языке.
- Accented Pseudolanguage – псевдоязык с отличительными свойствами – отображает текст так, словно он имеет особые символы, выходящие за нижнюю и верхнюю границу стандартных символов
- Bounded String Pseudolanguage – псевдоязык с ограниченной строкой – отображает усеченный текст для для понимания того, как будет выглядеть элемент UI в том случае, если текст не войдет полностью
- Right-to-Left Pseudolanguage with Right-to-Left Strings – псевдоязык с правосторонней ориентацией написания текста с выравниванием по правую сторону
Теперь рассмотрим, как работать с SwiftUI псевдоязыком на практике:
- Создадим новое iOs SwiftUI приложение и назовем ее Chapter8PseudolanguageApp
- Откроем исходный файл ContentView – структуры, отвечающей за главный экран.
- Добавим следующий код:
import SwiftUI struct ContentView: View { var body: some View { VStack { Text("Hello, world!") .padding() .background(Color.yellow) Text("This is a lot of text to display in a small amount of space to test how well Xcode can truncate large amounts of text") .padding() .background(Color.mint) // .lineLimit(2) } .padding() } } - Откроем диалоговое окно Scheme. Product -> Scheme – Edit Scheme или Cmd-Shift-<
- Перейдем в раздел Run и откроем вкладку Options
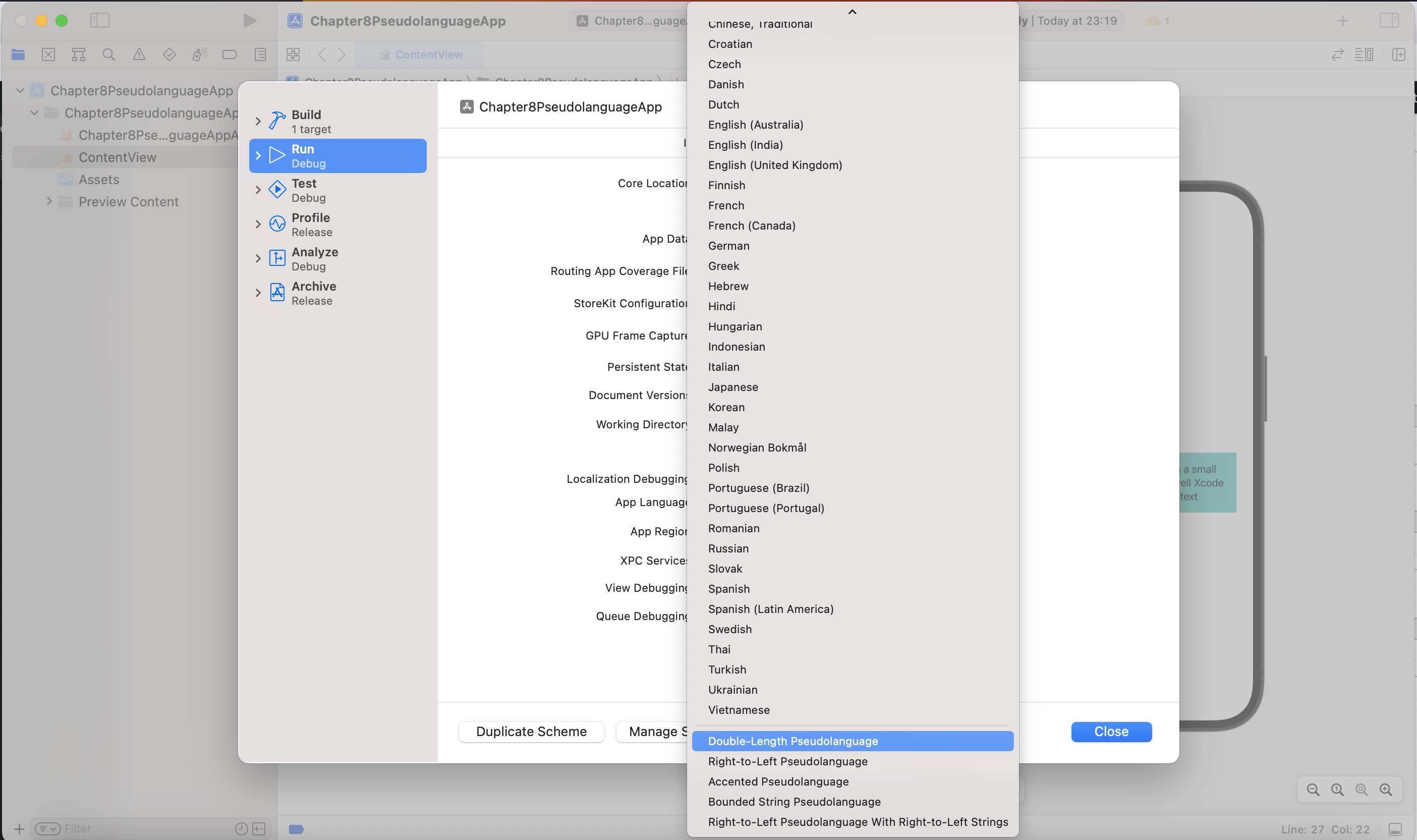
- Откроем всплывающий список напротив App Language и выберем опцию Double-Length-Pseudolanguage, как на рис. 8-14

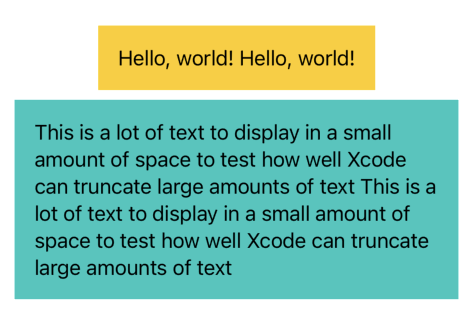
Рис 8-14 Выбор опции псевдоязыка - Нажмите на кнопку Close и затем нажмите на кнопку Resume в верхнем правом углу панели Canvas. XCode отобразит пользовательский интерфейс Вашего приложения с длиной текста, увеличенной вдвое, как показано на рис 8-15.

Рис 8-15 Отображение UI с опцией double-length псевдоязыка - Снова откроем Схему. Product-Scheme-Edit Scheme. Я привык к тому, чтобы открывать горячими клавишами.
- Откроем раздел Run. И снова откроем вкладку Options.
- Откроем диалоговое окно напротив App Language и выберем Right-to-Left Pseudolanguage.
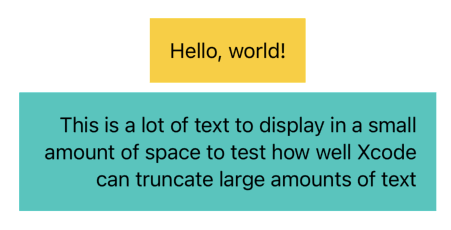
- Нажмем кнопку Close и затем нажмем на кнопку Resume в верхнем правом углу панели Canvas. Теперь XCode отобразит пользовательский интерфейс с текстом, выровненным по правому краю, как указано на рис. 8-16

Рис 8-16 Отображение текста с псевдоязыком в направлении справа-налево - Снова откроем Product – Scheme – Edit Scheme
- Выберем раздел Run и откроем вкладку Options
- Опять откроем выпадающий список напротив App Language. Теперь выберем Accented Pseudolanguage.
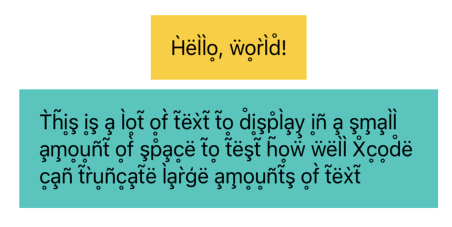
- Нажмем на кнопку Close и нажмем на кнопку Resume. Мы увидим текст с причудливыми символами, имитирующими языки, в которых присутствуют элементы букв, выходящие за верхние и нижние границы стандартных символов, как на рис. 8-17

Рис 8-17 Отображение текста с нестандартным псевдоязыком - Теперь удалим комментарий со строкой .lineLimit(2)
- Снова откроем окно Scheme. Product – Scheme – Edit Scheme
- Откроем окно Run и вкладку Options
- Откроем всплывающее окно App Language и выберем пункт Bounded String Pseudolanguage
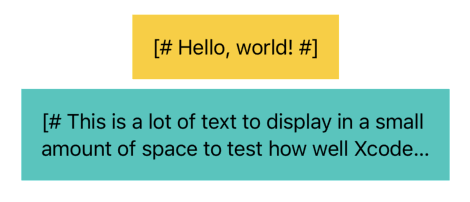
- Нажмем на кнопку Close и затем нажмем кнопку Resume в верхнем правом углу панели Canvas. Заметьте что квадратные скобки позволяют Вам увидеть где текст заканчивается и начинается, но с модификатором .lineLimit(2), последние квадратные скобки не видны потому что текст не влезает полностью, как показано на рис. 8-18

рис 6-18 Отображение текста как усеченной строки - Снова закомментируйте строку .lineLimit(2)
- Откроем Product – Scheme – Edit Scheme
- Откроем раздел Run и выберем вкладку Options
- Выберем всплывающее окно у App Language и выберем Right-to-Left Pseudolanguage With Right-to-Left Strings Pseudolanguage
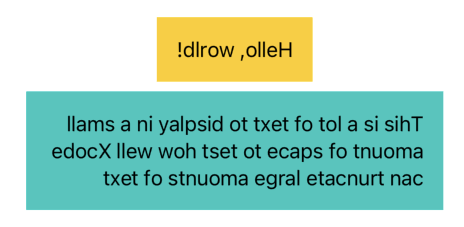
- Закройте окно, нажатием на кнопку Close и затем нажмите на иконку предпросмотра Resume в верхнем правом углу панели Canvas. Xcode отобразит ваш пользовательский интерфейс с текстом, выровненным по правому краю и отзеркаленным, словно Вы пишите на арабском языке, как это видно на рисунке 8-19.

Рис 8-19 Отображение текста с отзеркаленным текстом с опцией right-to-left strings Псевдоязык позволяет Вам увидеть и протестировать возможности вашего UI на предмет отображения текста с других языков при : увеличении длины текста, написании текста с право на лево и при использовании нестандартных символов, выходящих за верхнюю и нижнюю границу строки. Используя псевдоязык, Вы можете посмотреть, насколько Ваше приложение адаптировано к отображению всех видов иностранных языков.
Заключение
Локализация iOs приложений не доставляет каких либо неудобств разработчику iOs приложений. Компания Apple встроила в среду Xcode мощную систему локализации. Создание же приложений с поддержкой только Вашего языка с виду довольно простое и малозатратное решение с точки зрения затрат времени, но если Вы собираетесь достичь успеха в монетизации и распространении Вашего приложения, Вам необходимо подумать о качественном переводе текста на другие языки. Используя псевдоязык среды Xcode, Вы можете имитировать отображение других языков в Вашем пользовательском интерфейсе. Вы можете также посмотреть, как будет выглядеть Ваше приложение с другим языком прямо уже на этапе разработки и тестирования. Только не забывайте, что в других языках и регионах отображение разделителей чисел и формат дат и времени может быть разным.
Создание приложения с поддержкой множества иностранных языков может быть непростой задачей, но это имеет смысл в плане распространения Вашего приложения в других странах и в плане охвата как можно большего количества людей. Чем большее количество языков Ваше приложение поддерживает, тем больше потенциальная прибыль и тем больше популярность Вашей разработки.
