Глава 1. Основы
Оглавление
Комментарии
Комментарии служат для документации кода. Поэтому рекомендуется комментарии писать на английском языке и подробно описывая всю логику в годе. Потому что уже через полгода Вам будет не так просто вспомнить что Вы делали в том или ином участке кода. В языке Swift существует 2 типа комментариев: однострочные и многострочные. Однострочный комментарий начинается с символов //, многострочный заключается между символами /* */ Компилятор игнорирует все что записано в комментариях.
// Это однострочный комментарий /* Это многострочный комментарий для документирования кода */
Упрощение структуры кода с использованием комментариев типа //MARK
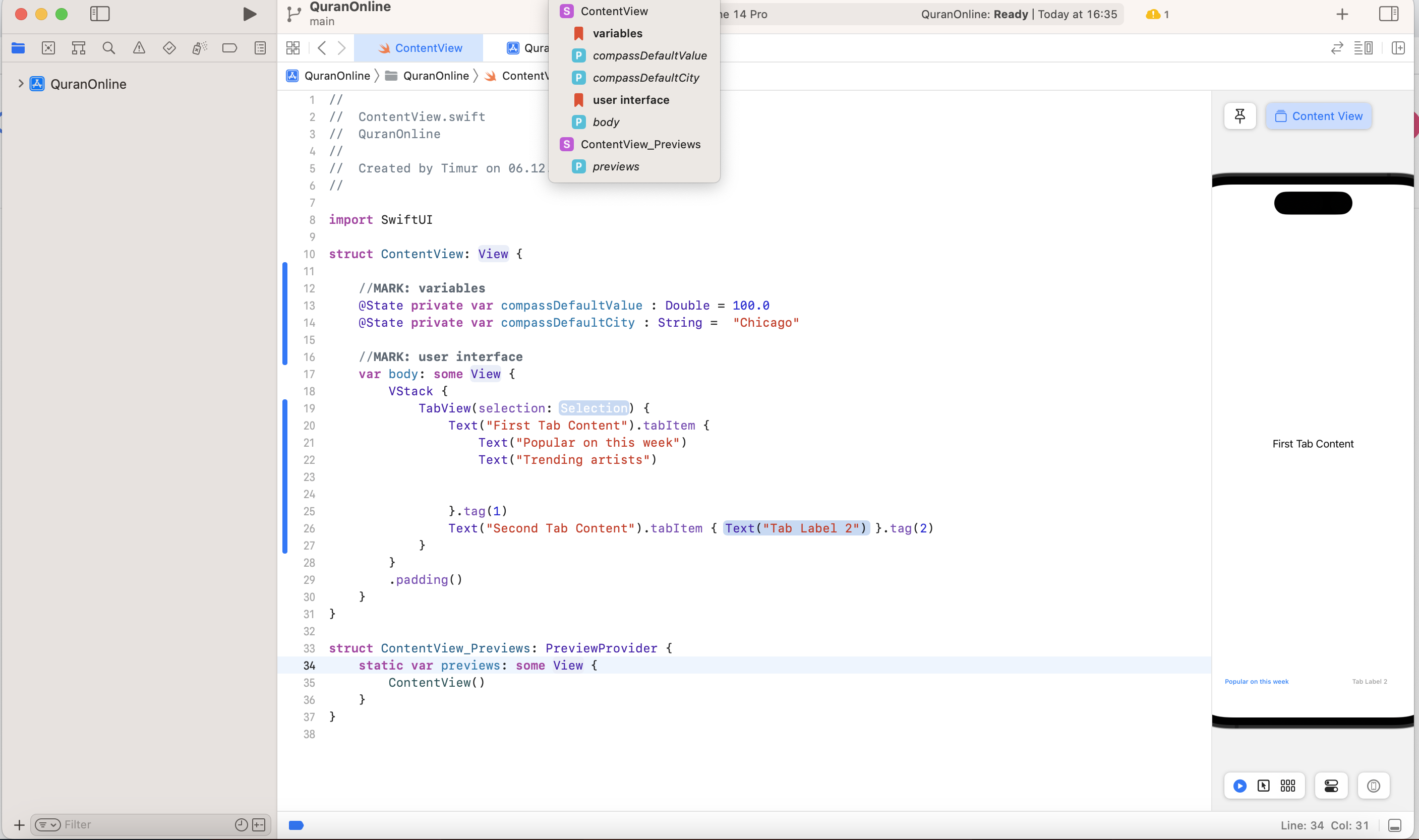
Помимо грамотной организации кода и навигации по коду через поиск и список методов, можно создавать собственную навигацию в коде используя встроенную в язык SWIFT конструкцию //MARK: Используя данную конструкцию можно довольно быстро перемещаться из одной секции кода в другую через выпадающее меню, как указано на рисунке:

Структура комментария типа MARK выглядит следующим образом:
//MARK: Описание заголовка
2 символа косой черты – // определяют комментарий. Ключевое слово MARK: сообщает среде XCODE о необходимости создания выпадающего меню. Если в коде определить одну или несколько конструкций типа //MARK: можно быстро переходить к интересующим нас участкам кода. Например, если определение переменных занимает много места, перейти к указателю на часть кода, отвечающую за интерфейс в считанные миллисекунды.
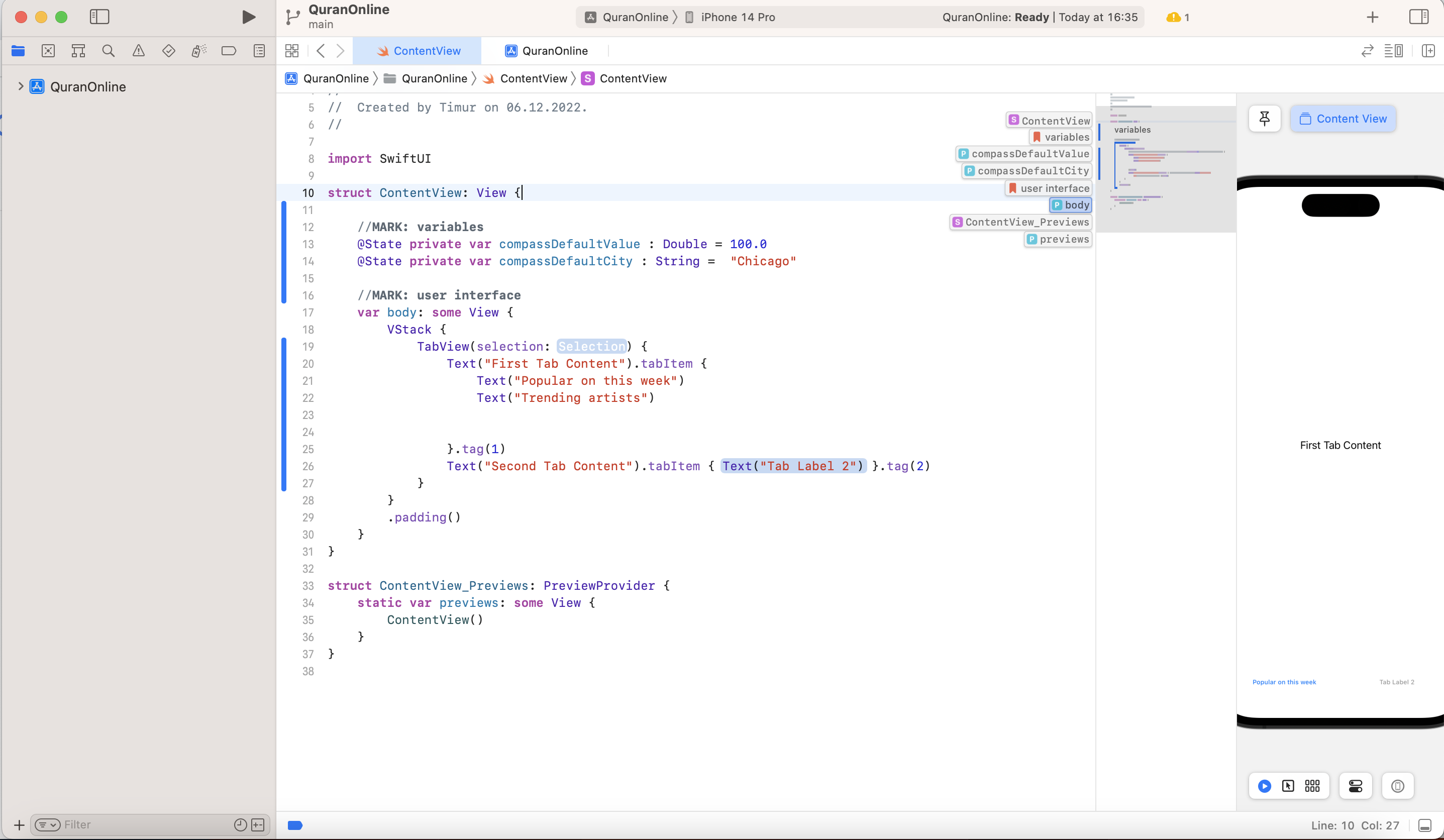
Если выбрать Editor -> Minimap(Shift–Ctrl–Command–M), можно открывать или закрывать миникарту, которая показывает уменьшенный вид листинга кода. В случае если Вы используете комментарии MARK://, миникарта показывает их и позволяет осуществлять навигацию в своем окне.

Организация структуры проекта
Теоретически можно создать один файл и писать весь код в нем. После преодоления отметки в 1200 строк кода Вы будете наблюдать большие проблемы с поддержкой, чтением, навигацией и исправлением ошибок. Самое лучшее решение будет заключаться в том, чтобы разделить проект на множество исходных файлов и разных папках в панели Xcode’s Navigator.
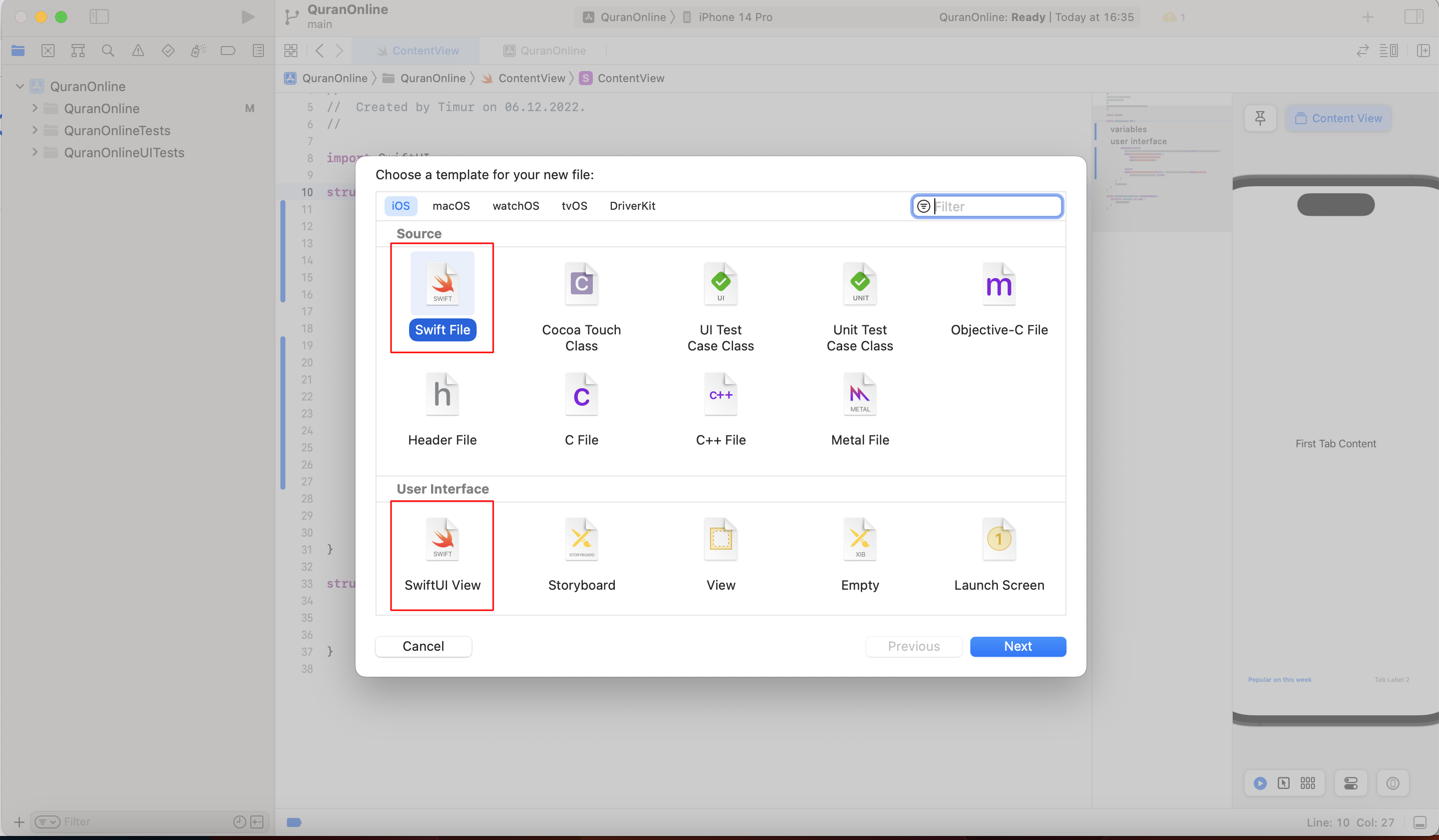
Разделение файлов и папок призвано только для Вашей же выгоды в организации Вашего проекта – для удобной и понятной организации кода. При создании файлов исходного кода, мы в основном будем работать с файлами 2-х типов:
-SwiftUI View
-Swift File

SwiftUI View определяет пользовательский интерфейс, который отображается на экране iOs приложения. При выборе Swift файла Xcode создает пустой *.swift файл. Обычно в swift файле определяется логика, переменные и структуры данных.
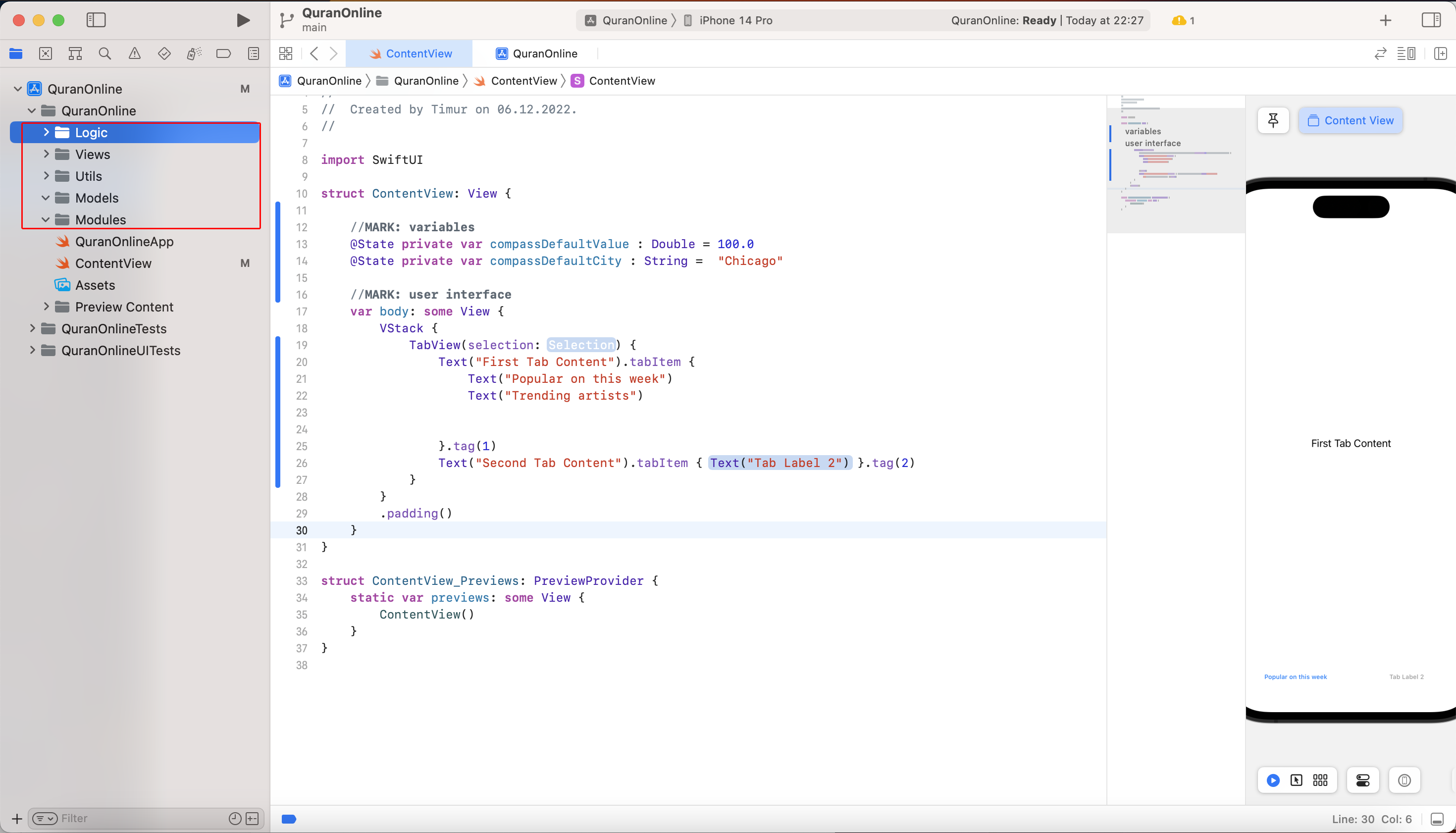
Для удобства навигации по проекту, рекомендуется создавать понятную логическую структуру проекта, группирую исходные файлы по их назначению: ресурсы, модели, стили, компоненты и т.д.

Использование фрагментов кода(сниппеты кода)
Не всегда удается помнить или даже ВСПОМНИТЬ весь синтаксис, например особенность циклов и выражений. Особенно если разработчик программирует сразу на нескольких языках программирования, например C#, Kotlin, Java, Swift и в свободное время(звучит как шутка) еще кодит на Яваскрипте(Javascript). Именно для таких ситуаций Xcode предлагает следующий функционал: Snippet code(фрагменты кода).
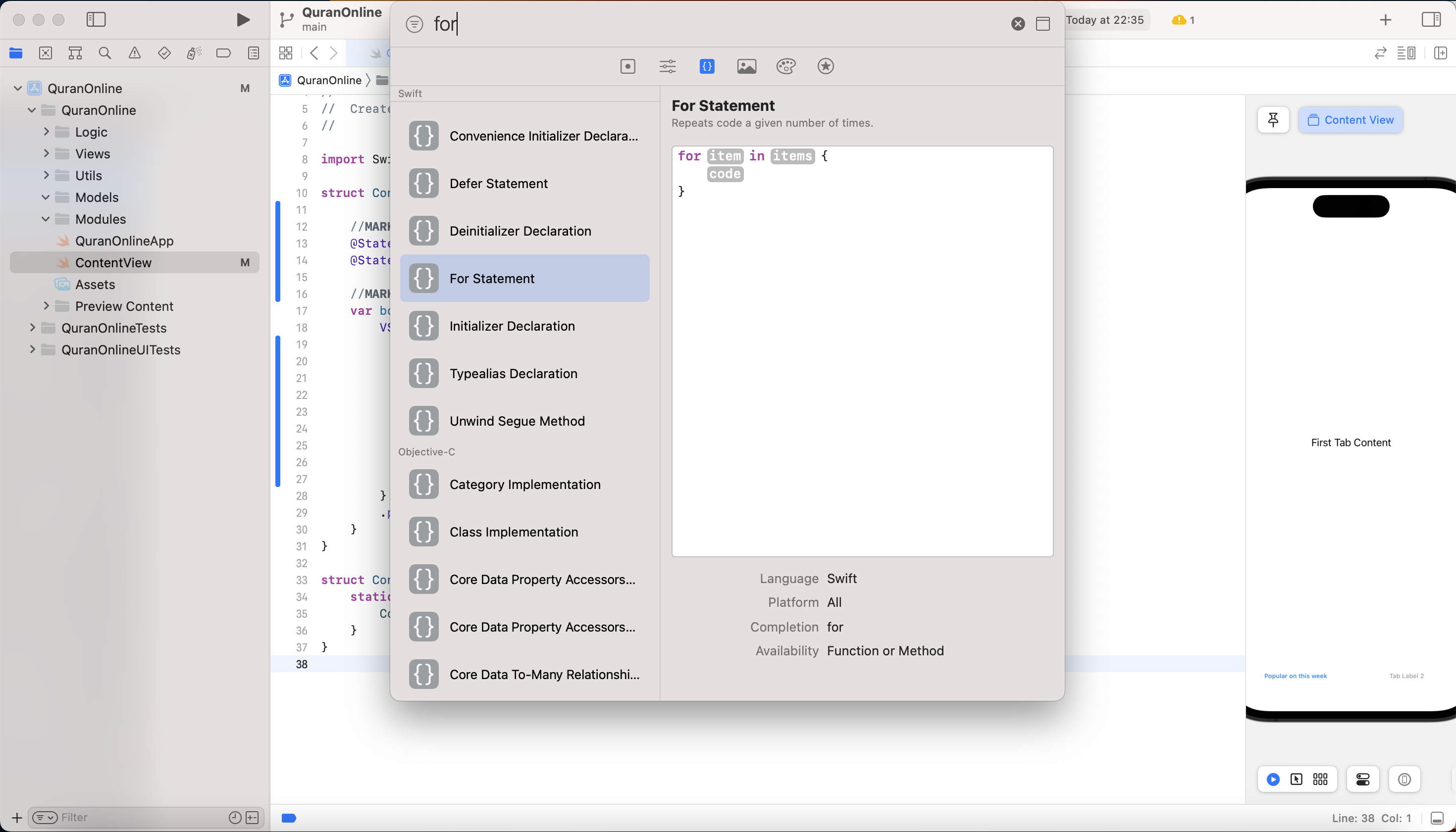
Использовать сниппеты предельно просто: выбираем исходный файл в Xcode. Нажимаем на иконку библиотеки(Library) или комбинация клавиш Cmd – Shift – L. Далее ищем или выбираем интересующий нас Сниппет и перетаскиваем в окно редактирования кода.


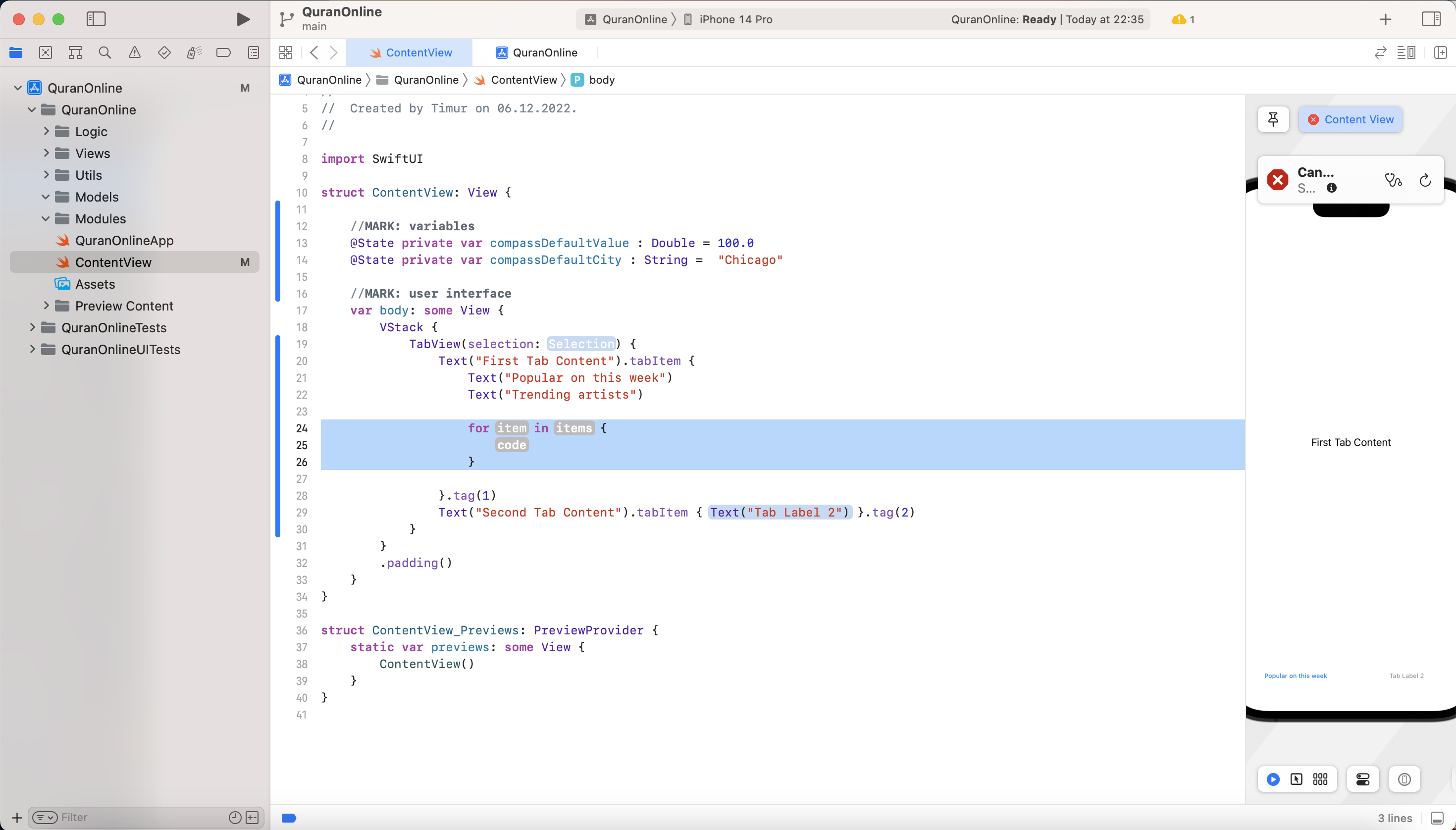
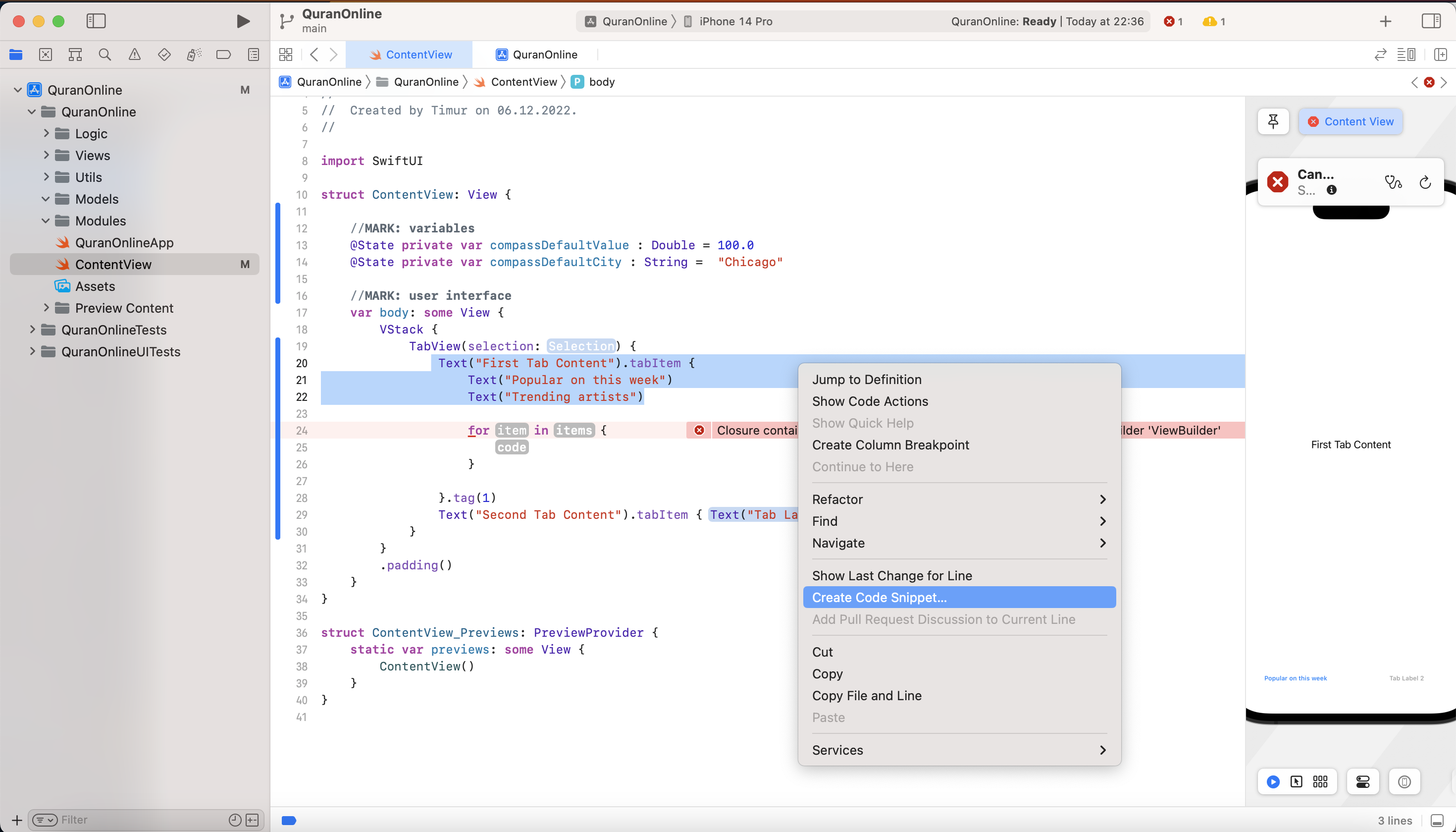
На этом представленный функционал не заканчивается. У нас есть возможность создавать собственные сниппеты. Для этого выделяем интересующий нас код и сохраняем. Также после добавления, мы можем редактировать и удалять сниппеты.

Модификаторы представления
Когда Вы разрабатываете пользовательские интерфейсы в SwiftUI, обычно мы создаем представление(view), такое как текст или кнопка и потом применяем модификаторы для представлений. И дублирование модификаторов со временем начинает занимать много места и делает код тяжелым для чтения и понимания:
Button (action: {
SignUpMainView()
}, label: {
Text("Sign Up with Google")
.background(Color.blue)
.foregroundColor(Color.white)
})
.padding()
.frame(maxWidth: .infinity)
.background(Color.blue)
.cornerRadius(18.0)
Button (action: {
SignUpMainView()
}, label: {
Text("Sign Up with Facebook")
.background(Color.blue)
.foregroundColor(Color.white)
})
.padding()
.frame(maxWidth: .infinity)
.background(Color.blue)
.cornerRadius(18.0)
Мы взяли для примера 2 кнопки из представления. Мы видим 2 повторяющиеся блока кода:
.background(Color.blue) .foregroundColor(Color.white)
и
.padding() .frame(maxWidth: .infinity) .background(Color.blue) .cornerRadius(18.0)
Если мы создаем внешний вид приложения по макету из готового дизайна, таких кнопок может быть и 20 и 30 на весь проект. И Мы получаем огромное количество дублирующего кода, затрудняющего понимание и навигацию в коде. И к тому же при изменении дизайна нам придется вручную менять внешний вид всех 20 кнопок.
Идеальным решением в данном случае является группировка схожих модификаторов в отдельную структуру, называемую ViewModifier. В дальнейшем вместо модификатор представления мы будем использовать только оригинальное название – ViewModifier.
Вот как это делается:
struct ButtonActiveStyle : ViewModifier{
func body(content: Content) -> some View{
content
.background(Color.blue)
.foregroundColor(Color.white)
}
}
struct ButtonMainStyle : ViewModifier{
func body(content: Content) -> some View{
content
.padding()
.frame(maxWidth: .infinity)
.background(Color.blue)
.cornerRadius(18.0)
}
}
И получаем в итоге код, простой в сопровождении и легкий в чтении:
Button (action: {
SignUpMainView() }, label: {
Text("Sign Up with Google")
.modifier(ButtonActiveStyle())})
.modifier(ButtonMainStyle())
Также как функции позволяют Вам повторно использовать код, также и модификаторы представления позволяют вам повторно использовать модификаторы для различных представлений.
Заключение
Разработка iOs приложений включает в себя написание нового кода и поддержка уже существующего. По мере Вашего развития как программиста, Вы обязательно столкнетесь с чтением и поддержкой чужого кода. Он может не отвечать требованиям чистоты или быть сложным в понимании из за нарушений наименования классов, методов, переменных и т.д. Как и может быть проблема с почти полным отсутствием комментариев в чужом коде.
Да, Вы не можете контролировать как другие программисты пишут свой код, но Вы можете контролировать как Вы пишете свой код. Главный Ваш принцип должен быть – написание простого и понятного кода. Не забывайте комментировать Ваш код, логически грамотно организовывать структуру Вашего проекта, использовать комментарии типа //MARK: для удобной навигации по коду. Также старайтесь использовать емкие и понятные имена переменных типа var h: Int = 30, а писать var height : Int = 30
Если Вы забыли синтаксис выражения/цикла, Вы можете использовать сниппеты кода. Также Вы можете добавлять свои выражения в библиотеку XCode. Это Вам пригодится при работе с другими проектами, и сэкономит Вам кучу времени.
И помните, организация кода не является обязательной. Вы можете все исходные файлы хранить в одной группе. Как и писать классы размером больше 1000 строк. Смысл именно в удобстве поддержки Вашего кода, сопровождении и экономии времени за счет повторного использования кода. Если Вы хотите лучше разобраться с принципами ООП – самое лучший разбор ООП принципов встречен мной в книге Герберта Шилдта – Java полное руководство. Пусть Вас не пугает название, все примеры предельно понятны и легки к усваиванию.